デザインのドリル
制作時間:45分
目標制作時間は60分だったので、今回は早くできた!作り始める前にレイヤーの分け方を考えて始めたのが良かったかも。画像の切り取り方や、画像と文字の配置バランスを学べた。
「三分割構図」でデザインされているそうで、三分割にした時にラインの交わる点かまたは線の上に被写体がのっているのがポイントらしい。写真を撮るときも被写体を中央に持ってくるのではなく、この「三分割」で撮るとそれっぽく見えると聞いたことがあるかも。サイト制作の時も参考に出来そうだなと思った。
コーディング練習
苦手意識のあるハンバーガーメニューのコーディングを練習しました。今回はjQueryを使ってクリックしたら「三」が回転しながら「×」に変わってメニューが開くやつをやってみました。
-1.jpg)
画像に枠をつけ忘れました。見づらくてすみません…
ここからクリックして
-1.jpg)
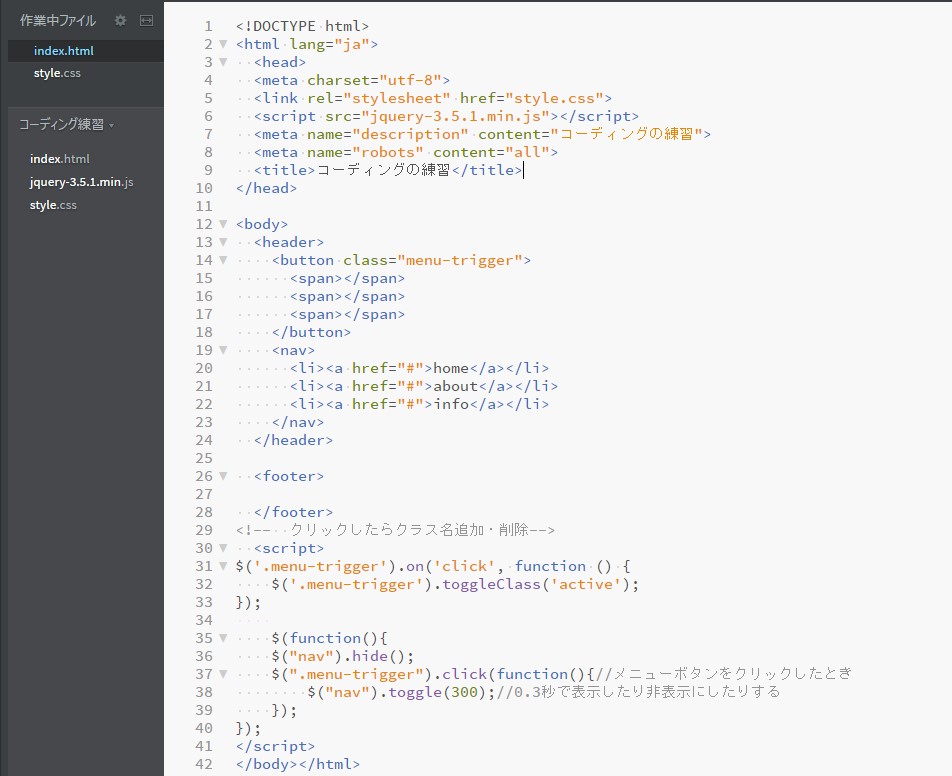
「×」に変わり、メニューが開きました。いろんなサイトを見ながらなんとかできました。一応、コードも…


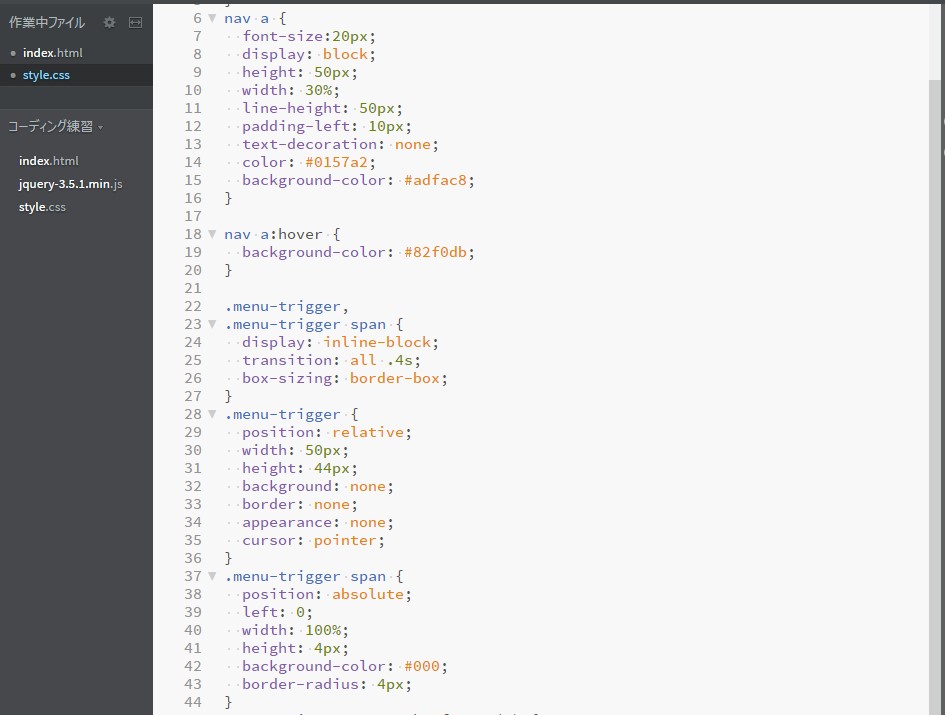
CSSはコードが長いので一部だけスクショしました。
主にこちらのサイトを参考にしました。https://www.nxworld.net/12-css-hamburger-menu-active-effect.html
コーディングは難しいけどその分出来ると嬉しいです。検索してみるとたくさんやり方があるみたいなので、これからも色々試していってみようと思います!






コメント